Pozdrav svima,
imam jedan problem s background slikom na Chromeu i IE-u.
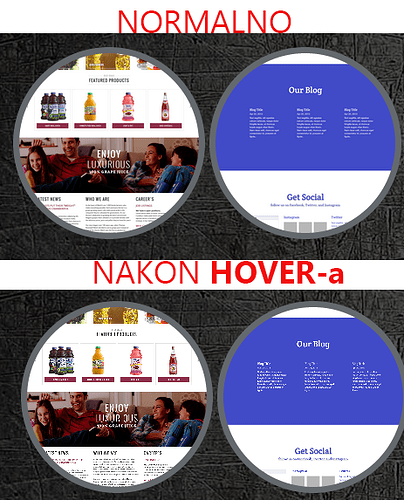
Nakon mouse overa, slika izgleda “nasjeckano”. Pokušao sam svašta, ali nikako nisam uspio skužiti u čemu je problem.
HTML isječak
<a href="..." target="_blank">
<div class="teamMember border-box mix" style="background-image: url('...')">
</div>
</a>
CSS isječak
#whatWeHaveDone .teamMember{
position: relative;
padding: 0px;
margin-bottom: 30px;
cursor: pointer;
overflow: hidden;
background-repeat: no-repeat;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
background-color: #ffffff;
border: 7px solid #64696e;
-webkit-backface-visibility: hidden;
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
Jeste li se susretali s sličnim problemom? Znate li kako ga rješiti?
lp