Ok je ovo ali ja sam za ovo prelijen. Pa jedva napisem clanak sa 1000 rijeci di jos da trpam 1000 rijeci za FAQ dio? Mozda za svako pitanje 2-3 recenice max.
Ja sam tu napisala 1000 rijeci, jer se clanak sastojao od 10 slika i 250 rijeci, bilo je krajnje vrijeme da nesto uradim. Nisam ni planirala toliko napisati, prosto je ispalo tako jer je tema pogodna. Ali par recenica ti je najmanje 50 rijeci. Nagomila se.
Inace za dodavanje schema markup FAQs prebacim na blok editor, i ubacim tekst koji sam napisala. Ide brzo.
Da javim da su se pojavili svi aff linkovi poslije promjene anchora.
Ja sam postavio sad na dno jednog clanka ali kad idem na testiranje rich snippeta nemam nikakav FAQ dio.
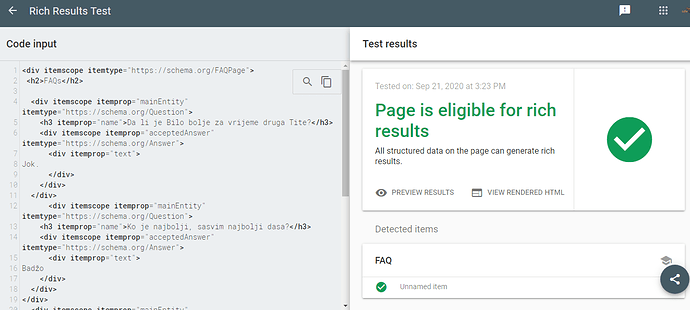
Jel gutenberg i Joast ili u klasik editoru si odradio? Ja u klasik editoru radim preko mikrodata i kad provjerim url ovako kaže
da i amp, uiip
ja tako radim, negdje odgovaram i sa jednom rečenicom. tj pokušam uvijek naći bar jedno pitanje đe ide ok odgovor od jedne rečenice
Ja ne koristim Gutenberg a ni Yoast. Koristim Classic Editor i All In One SEO. Prebacio sam se na text view i kopirao onaj kod koji si dao gore gdje sam stavio pitanja i odgovore. Jel mi mozda treba jos i schema.org plugin da bi to radilo, odnosno koji plugin mi treba da ne moram u njemu nista podesavat nego da samo kopiram kod ovaj odozgo?
Ne treba schema plugin, samo u klasik editoru prebaciš u text verziju i dodaš onaj kod koji sam postavio, zamjeniš pitanja i odgovore, i toeto. evo opet sam testirao sam kod koji sam postavio ođe na forum i radi
testiraj i ti sam kod, da vidiš da fercera
Tako sam i napravio i nemam FAQ. Doduse ja sam to radio na stranici sa receptima gdje imam recipe kao snippet i jos brdo tih nekih drugih snippeta ali FAQ nema.
Možeš li testirat taj kod koji ti je na tom članku da vidiš da li radi? ne url no kod
Skuzio sam di je problem: kad u text editoru saveam sve, nakon sto odem ponovo na edit post nestane ovaj red <div itemscope itemtype="https://schema.org/FAQPage"> i ostane samo <div>. Edit: radi ali post mora biti sejvan u text modu, cim je sejvan u visual nestane ovaj prvi red i ostane samo <div>.
Sada kad idem na testiranje kaze mi da imam error Missingfield: mainentity
Odradi apdejt članka u text verziji dok si bez prebacivanja na visual. Prebacivanje sa text i na visual zna tako nekad svašta raditi sa kodovima. Ja inače vazda uređujem članak u text verziji klasik editora
kažu odnekud vako This is because you are not filled required question and answer in FAQ schema.
jel ti popunje kako treba ono đe se kuca pitanje i odgovor
Napravio sam. Ovo prebacivanje iz visual u text mode kompletno sve poremeti. Svaka cast @anja1, maher si!
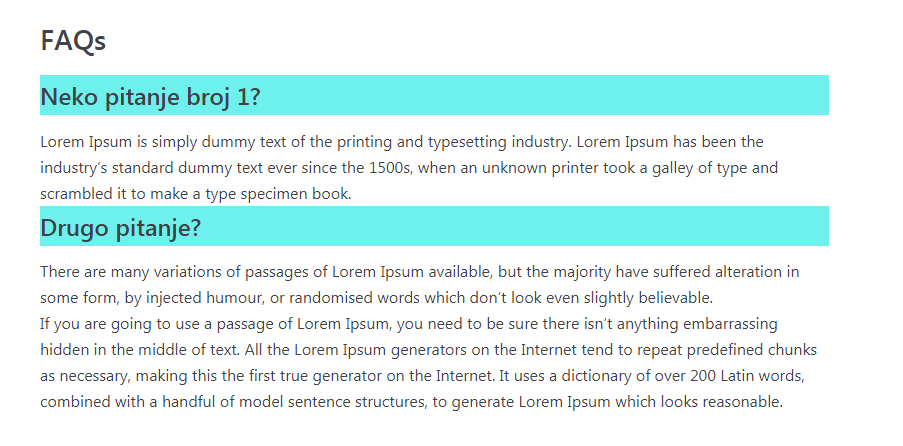
ako oće neko da mu na sajtu pitanja izgleda ovako, jer eto malo ljepše izgleda, samo treeba zeru da stilizuje kod (kod pitanja, h3 se može vidjeti šta je urađeno). ođe može birati html šifre za boje https://htmlcolorcodes.com/
<div itemscope itemtype="https://schema.org/FAQPage">
<h2>FAQs</h2>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 style="background-color: #6EF0EC;" itemprop="name">Neko pitanje broj 1?</h3>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</div>
</div>
</div>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 style="background-color: #6EF0EC;" itemprop="name">Drugo pitanje?</h3>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable.
If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable.
</div>
</div>
</div>
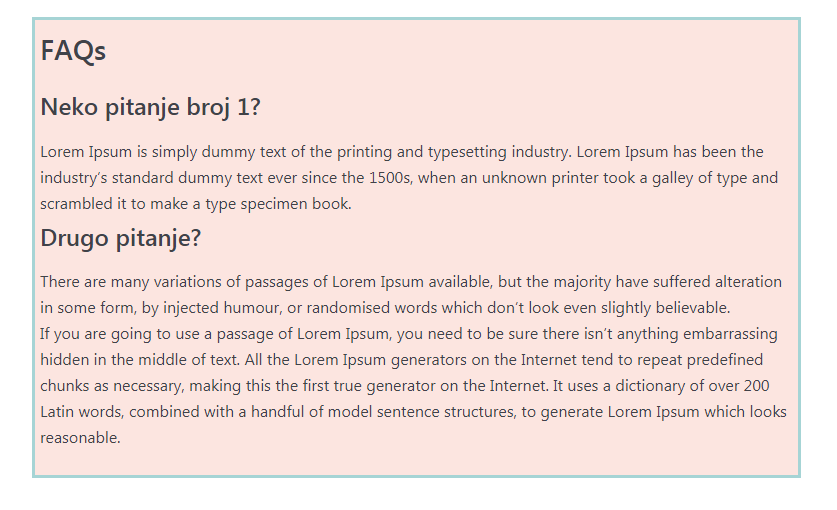
ili ako neko želi da napravi kao box može isto lako, a opet lješe izgleda na da nije ič stilizovano
<div style="background-color: #FCE5E0; padding: 5px; margin: 10px; border: 3px solid #a6d4d5;" itemscope itemtype="https://schema.org/FAQPage">
<h2>FAQs</h2>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 itemprop="name">Neko pitanje broj 1?</h3>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</div>
</div>
</div>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 itemprop="name">Drugo pitanje?</h3>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable.
If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable.
</div>
</div>
</div>
Eto možda nekom bude valjalo.
Mrka kapa
How to:

Faq:

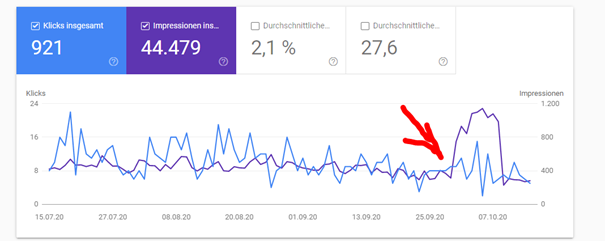
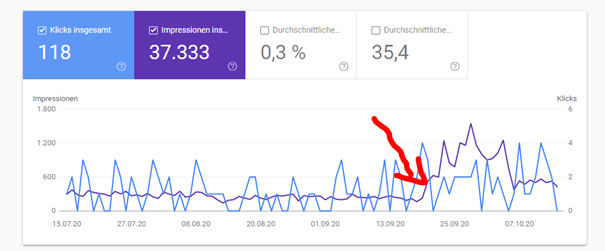
Na dvije stranice jos na koje sam postavila nije bio vidan ni skok impresija.
Mogu li se How to i Faq raditi u novom text editoru (Gutenberg) ili samo classic? Ja bih pokušao da dodam i vidim stanje.
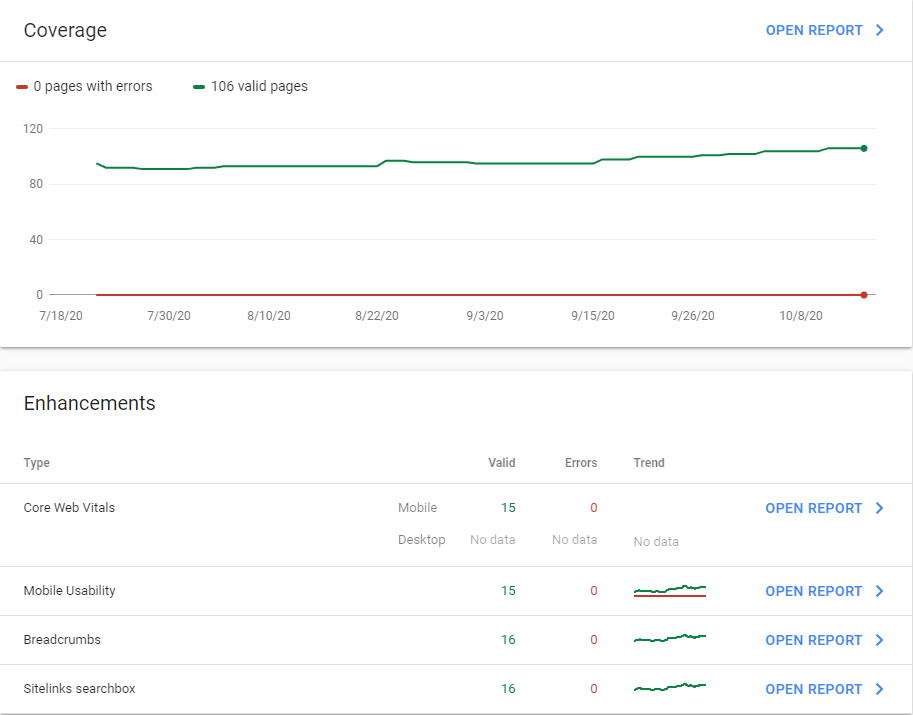
Inače, danas vidim da sam u WMT dobio novi Enhancements > Core Web Vitals
Obrnuto,
u classicu moras sam cackati kod, a u Guttenbergu (ako imas isntaliran Yoast), dodas ocas posla s dva klika
U mene je all in one SEO ali ću pogledati koje opcije imam. Hvala