Neću nekog uvoda pisat bespotrebe, ovo su nekih par jednostavnih trikova da vaš članak izgleda ljepše, pošto ja veze nemam o kodiranju html css i ostalom vjerujem da neće biti problem i ostalim koji ne znaju iste stvari da skontaju.
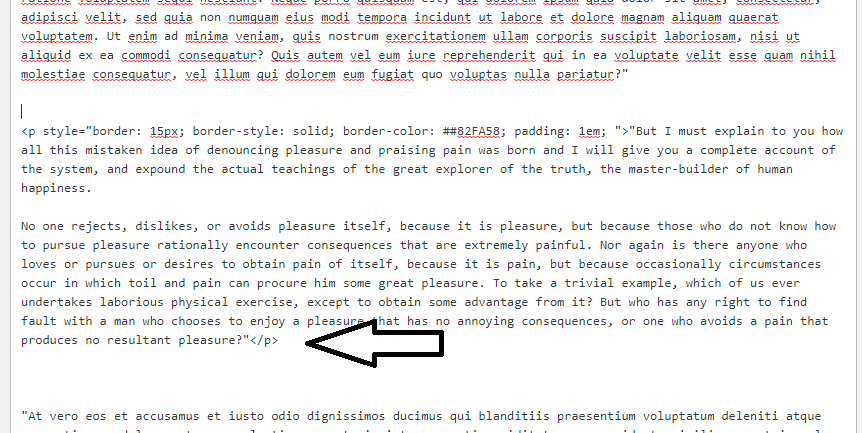
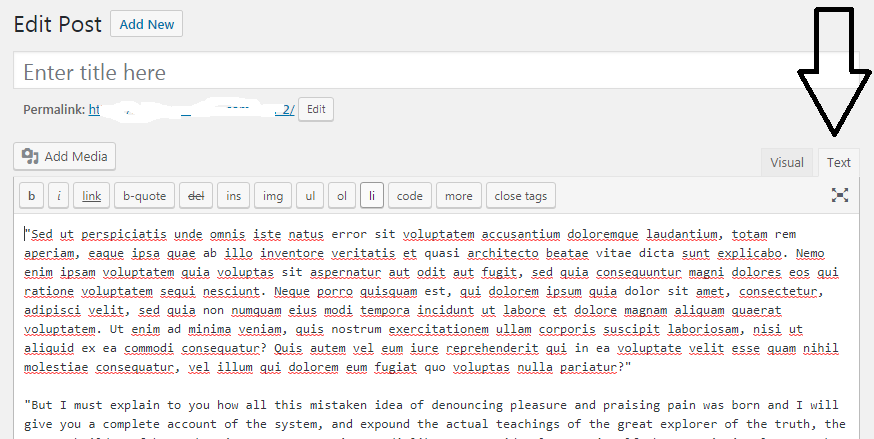
U wp članak prebacite sa visual u text verziju da bi mogli ga poćet uljepšavat
trenutno članak tj dio članka koji ćemo uljepšavat izgleda ovako
Ođe neću pričat o h2 h3 tagovima boldu buletima krivim slovima i ostalom šta većina znaju i koriste, no o manje korištenim a lakim stvarima. Primjere ću davat pa onda objasnit koliko ja znam za šta služi sta u kodu.
<p style="border:3px; border-style:solid; border-color:##FF0000; padding: 1em;">Ođe ide text</p>
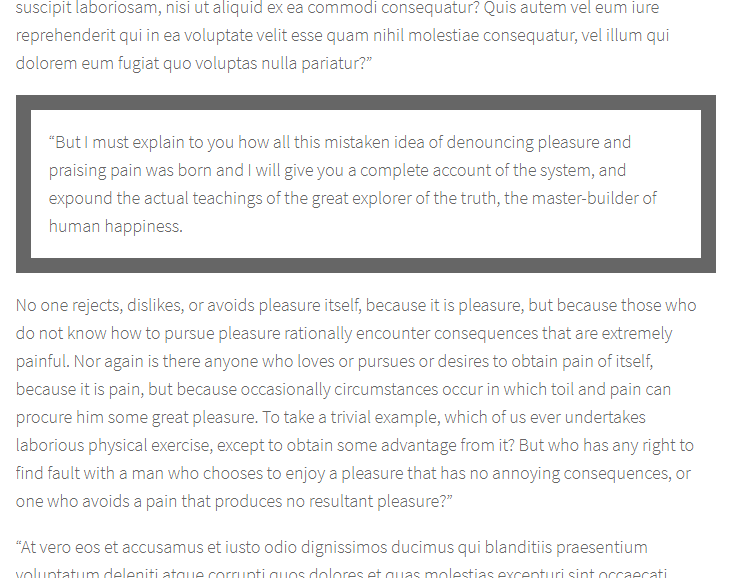
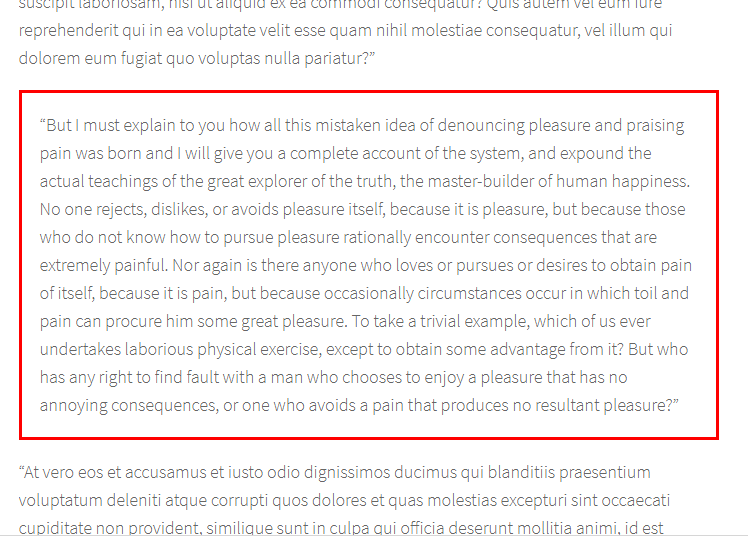
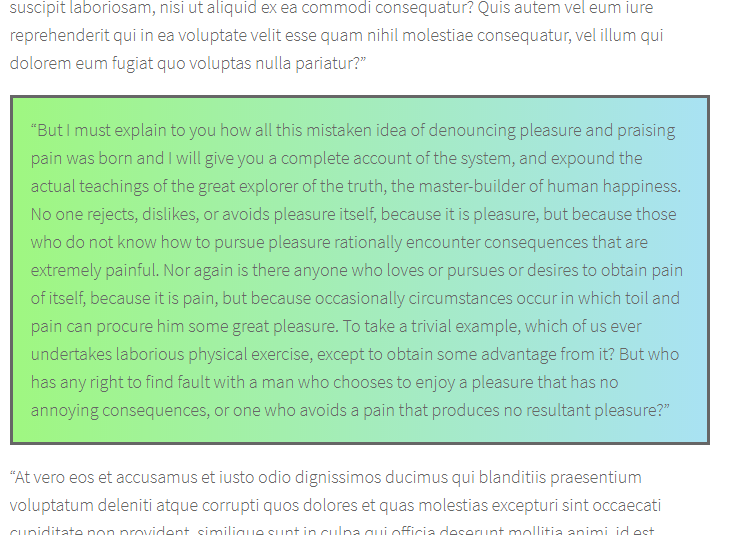
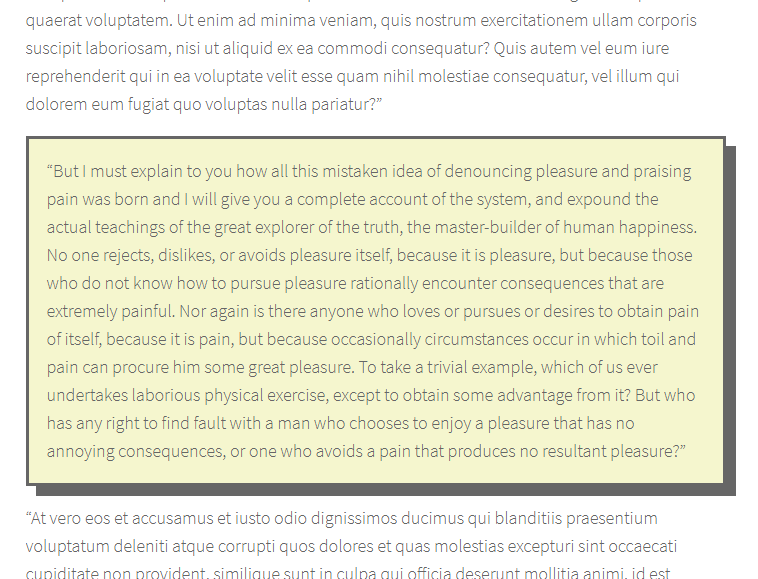
Ovaj kod za paragraf će napravit box oko teksta i to izgleda sad ovako
u kodu border i ovo 3px označava debljinu linije boxa kolor je boja a pading mislim koliko je tekst odmaknut od bordera ili border od ivica (nisam siguran).
Ukoliko želite mjenjati boje ivica preporučujem ovaj sajt https://html-color-codes.info/ i tu jednostavno izaberete boju koju želite i samo u kodu dje stoji border color zamjenite šifru boje
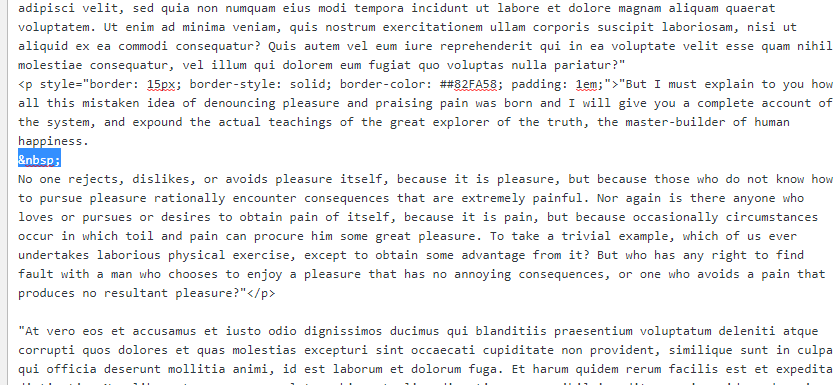
Ukoliko npr želite da obojite pozadinu text u boxu samo dodajteu onaj dio style ovaj text, boje možete birati na onom linku gore što ostavih background:#F5F6CE;
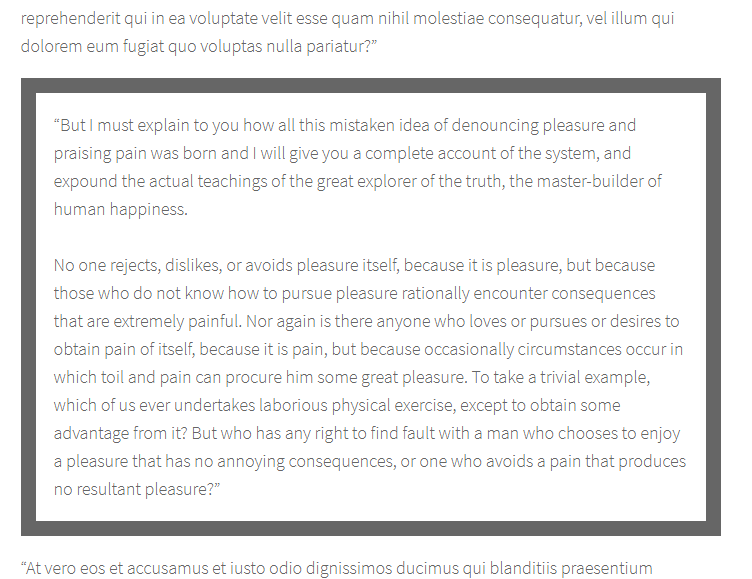
<p style="border:3px; border-style:solid; border-color:##82FA58; padding: 1em; background:#F5F6CE;">Ođe text</p>
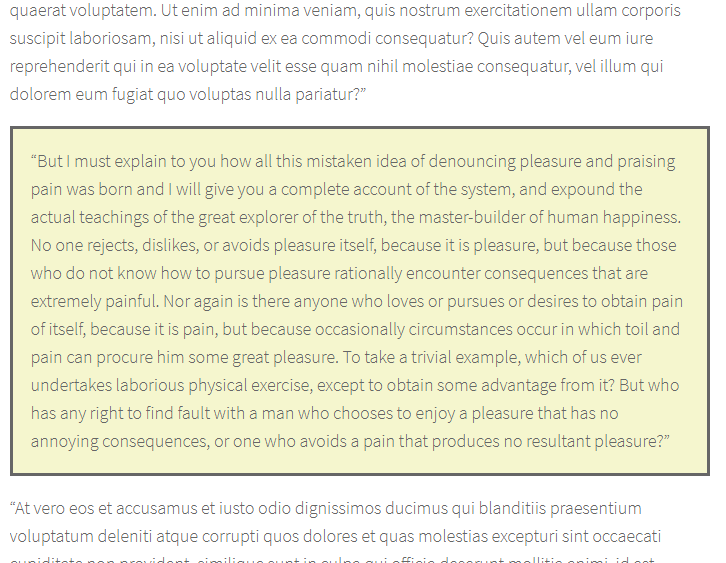
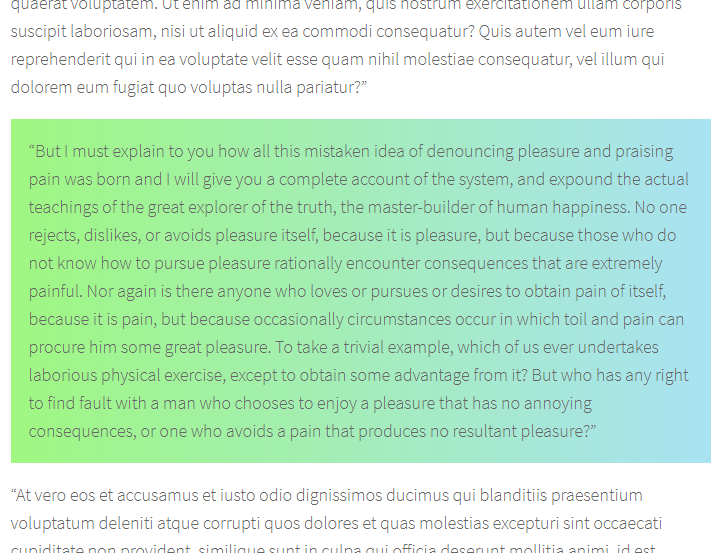
i to sad ovako izgleda
ukoliko želite da se boja preliva sa jedne u drugu dodajte ovaj kod znate već đe da se ne ponavaljam background: linear-gradient(to right, #9FF781, #A9E2F3);
ođe više primjera i oblika prelivanja CSS Gradients
ukoliko želite da tekst nije okružen ivicama samo iz koda obrišite border:3px; border-style:solid; border-color:##82FA58;
Ukoliko želite da vam ivice bordera ne budu oštre no zaobljene dodajte ovaj kod border-radius: 25px;
ovdje više o tome CSS Rounded Corners
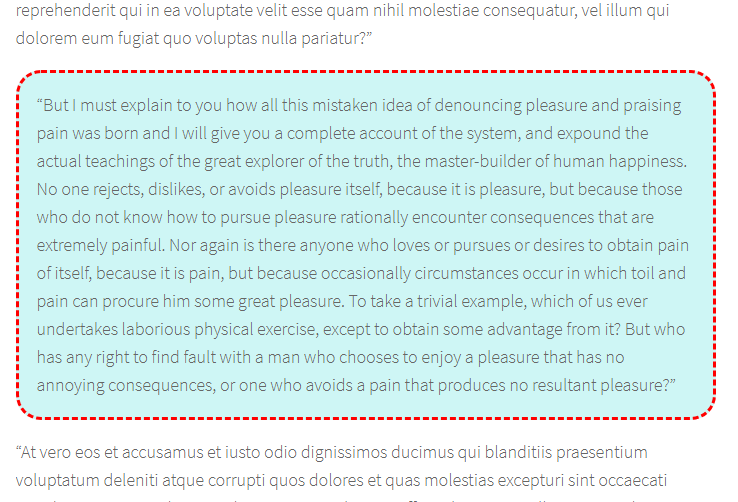
ukoliko želite da vam ivice boxa budu crtice ili tačke ili duple ivice
samo umjesto border-style:solid; stavite border-style: dotted;
ili border-style:dashed; ili border-style: double;
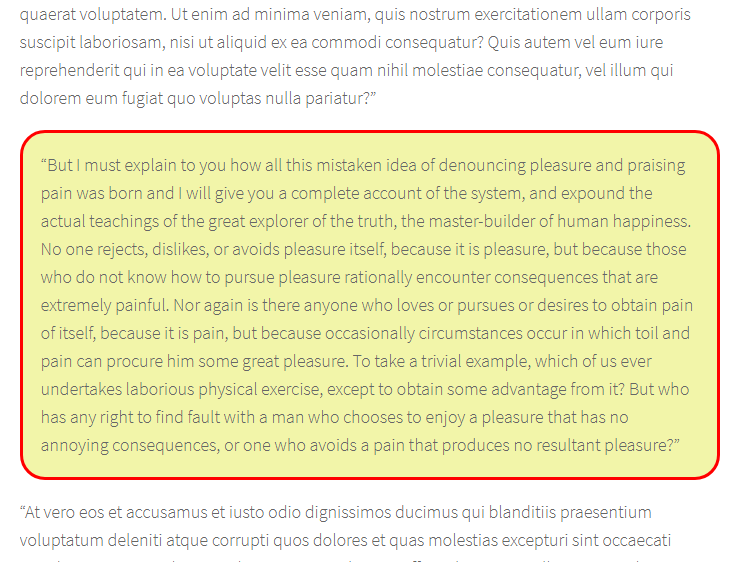
ukoliko želite box da ima sjenku dodajte samo box-shadow: 10px 10px;
to izgleda ovako
evo još jednom kod da se ne zaboravi
<p style="border: 3px; border-style: solid; border-color: ##82FA58; padding: 1em; background: #F5F6CE; box-shadow: 10px 10px;">Ođe text</p>
Eto toliko od mene, možda nekom ovo koristi i možda je lakše ovako kad neko ko se pretjerano ne razumije objasni i sve slika. Ako ko još koji savjet ima nek podjeli.
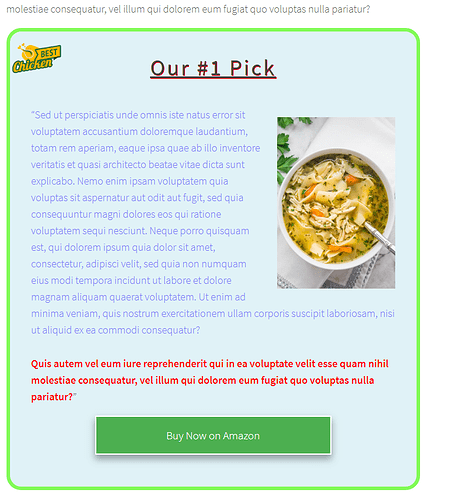
Ja sam izdjelio neke stvari koje ja volim i koristim i za koje mislim da uljepšavaju i prave članak preglednijim kao i da ističu bitne stvari. Naravno ovo je prvenstveno za vizualni efekat, ostalo isticanje kao što su H tagovi bold italic, bulet i nubmber liste i sl pored vizuelnog imaju i posredni SEO značaj. Ovo vizuelno uljepšavanje takođe može imati i SEO značaj jer će korisnici vjerovatno duže ostajati i više vjerovati sajtu koji lijepo izgleda i koji je lijepo složen, koji ističe bitne stvari. Primjetio sam da i ja na članku koji je lijepo složen koji ima ovakve boxove, bulet liste, h tagove, boldove i sl baš duže ostajem













 Tebi Anja sam odmah dao like na još jednom kvalitetnom i korisnom topicu, jer naravno da je više nego dobro da znamo napisati i poneki kod u našu web stranicu, a ne se samo oslanjati na (automatski) WP.
Tebi Anja sam odmah dao like na još jednom kvalitetnom i korisnom topicu, jer naravno da je više nego dobro da znamo napisati i poneki kod u našu web stranicu, a ne se samo oslanjati na (automatski) WP. 
 Svaka hvala njima i čast svakome, da ne bude zabube (ovo je bilo slikovito), i oni su dobrodošli ovdje, u slobodnom vremenu ili s laptopa u polju.
Svaka hvala njima i čast svakome, da ne bude zabube (ovo je bilo slikovito), i oni su dobrodošli ovdje, u slobodnom vremenu ili s laptopa u polju.