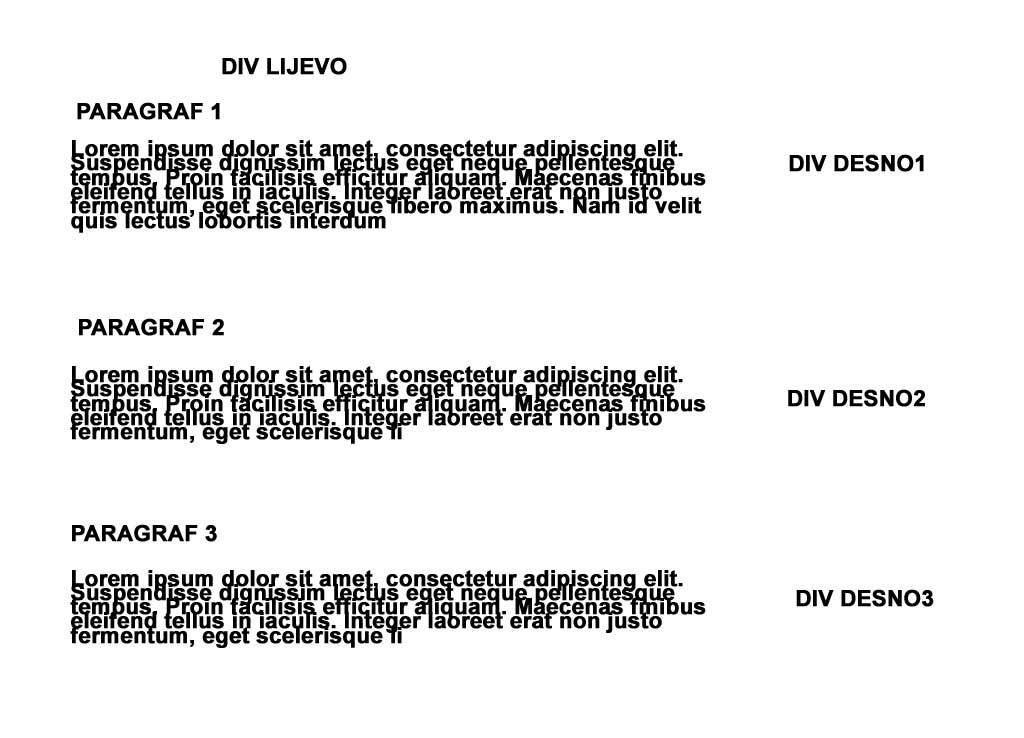
Imam responzivnu html stranicu vrlo jednostavnog dizajna sa glavnim tekstualnim sadržajem sa lijeve strane i par manjih div elemenata sa desne strane kao što je prikazano na priloženoj slici. Tako to izgleda na računalima, a na manjim ekranima poput tableta ili smartphona ovi div elementi s desne strane idu ispod glavnog lijevog div elementa.
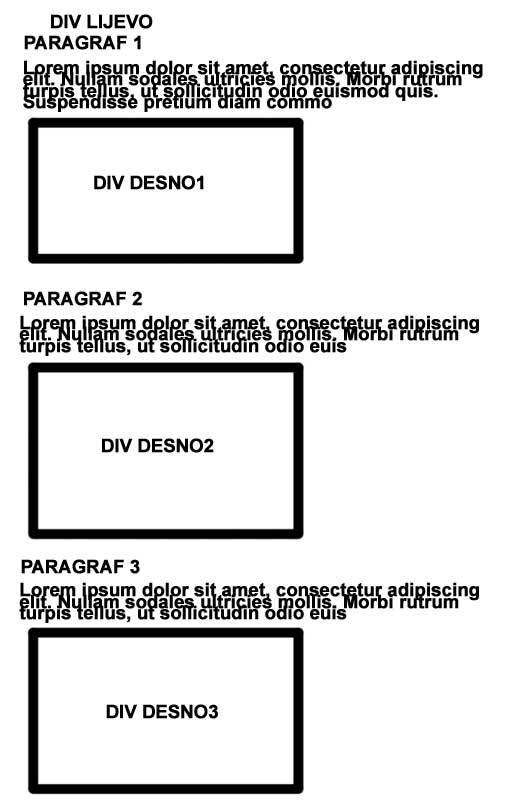
E sad, mene zanima može li se napraviti da na manjim ekranima div elementi s desne strane idu na točno određeno mjesto unutar lijevog div elementa? Npr. da div element desno1 ide ispod paragrafa 1, desno2 ispod paragrafa 2 i desno 3 ispod paragrafa 3? nadam se da sam dobro objasnio što bi htio, pa ako je tako nešto moguće bio bih zahvalan ako netko može pomoći.
Ajde nacrtaj kako zelis da to izgleda na mobu…
Što je u tim divovima ? 
u jednom tekst, u drugom slika, u trećem google oglas
Naravno da mozes…
Primjer ako je rezolucija manja od 768px ide ova boja… Tak si ti napravi sta ti treba
@media screen and (min-width: 768px) {
body {
background-color: lightgreen;
}
}Krećeš od rezolucije za mobitele, staviš da svi divovi imaju width: 100%, zatim na rezulicijama većim od xxx px floataš divove u omjeru u kojem već želiš npr. 70/30%
Vidim svi nesto oko teme idu, a niko da da konkretno rjesenje.Posto si se potrudio da lijepo objasnis sve, a ne kao neki sto dodju i traze nesto a ni sami ne znaju sta.
Evo na brzinu, nadam se da je to to 
`
ResponsiveLijeva stavka 1
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
Desna stavka 1
bla bla bl...
Lijeva stavka 2
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
Desna stavka 2
bla bla bl...
Lijeva stavka 3
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
Desna stavka 3
bla bla bl...
CSS:
*,
*:before,
*:after {
box-sizing: border-box;
}
.container {
margin: 0 auto;
max-width: 90%;
}
.row {
display: flex;
flex-flow: row wrap;
margin: 0 -10px;
margin-bottom: 10px;
}
[class*="col-"] {
padding: 10px;
width: 100%;
}
@media all and ( min-width: 600px ) {
.col-2-3 {
width: 66.66%;
}
.col-1-3 {
width: 33.33%;
}
}
Indentanje koda na Discourse je strasno, uzas.
Evo i na pastebin:
HTML: http://pastebin.com/aPKktS5R
CSS: http://pastebin.com/fufWzxyW
hvala @belmin, ovo je najbliže onome što me zanimalo