Biće da ovo nikom na svijet ne treba no eto meni je trebalo nekad pa reko da podijelim. Meni je trebalo zbog AMP jer par plugina za TOC koje isprobah (prije po godine) nisu fercerala sa AMP. Eo vako nije teško. U text editoru wordpresa se odrađuje posao
Manuelno pravljenje TOC
Kod headera koje želite da se nađe u TOC-u unutar h taga trebate dodati neki (ID) url il kako gođ se zove. dakle ovako to izgleda
<h2 id="url-podnaslova" >Neki vaš podnaslov</h2>
dakle samo se ovo id=“url-podnaslova” dodaje unutar h taga, može biti h2 h3 ili bilo koji drugi. ovo đe sam ja napisao url-podnaslova je to kako će vam url izgledat kad se u toc klikne na taj podnaslov npr ovo bi izgledalo ovako mojsajt/neki-članak/#url-podnaslova
možete tu upisat šta vi je milo, ja stavim uglavnom kratku verziju podnaslova, npr ako je članak najbolje patike za maraton a podnaslov najbolje patike za maraton ispod 100 dolara, onda stavim da ovo ID bede npr ovako id=“ispod-100” ovako da izgleda url mojsajt/najbolje-patike-za-maraton/#ispod-100
e to odradite kod svih h tagova koji oćete da se nađe u TOC-u. sad treba napraviti rasklopivi ili padajući toc, a da fercera sa AMP. ja sam našao metod da radi sa details kodom tj da se TOC otvara na klik, a po defolt je zatvoren,samo se naslov vidi, još sam malo uredio stavljajući u div da mi taj TOC bude float desno i malo ga obojio i onda se baš lijepo uklapa u tekst i fino razvlači i na desktopu i na mobilnom, na desktopu, ode u desno i ne zauzme cijeli red, a na mobu se fino razvuče preko cijelog reda. Dakle ovo je kod koji možete koristit
<div class="toc" style="background-color: #F78181;float: right;padding: 8px;margin: 10px">
<details>
<summary><p><strong>Table of contents</strong></p></summary>
<ol>
<li><a href="#url-podnaslova">Prvi Podnaslov</a></li>
<li><a href="#url-podnaslova2">Drugi</a></li>
<li><a href="#url-podnaslova3">Pitanje podnaslov?</a></li>
<li><a href="#url-podnaslova4">Još jedan podnaslov neki baš dugački da bude jako</a></li>
<li><a href="#url-podnaslova5">I još jedan</a></li>
<li><a href="#url-podnaslova6">I posljednji</a></li>
</ol>
</details></div>
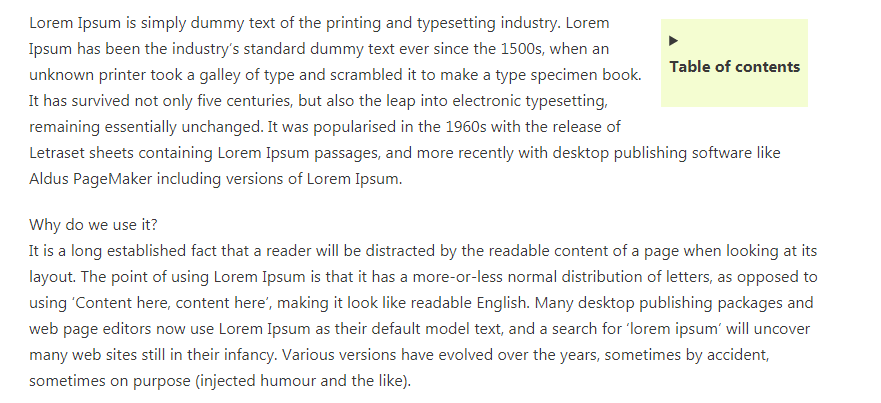
i to onda izgleda ovako
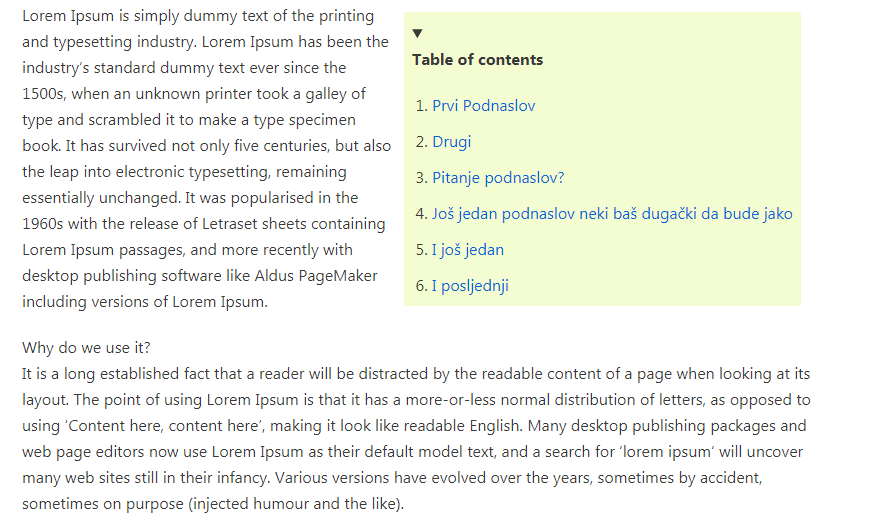
a kad se klikne na ovo ono se otvori i izgleda ovako
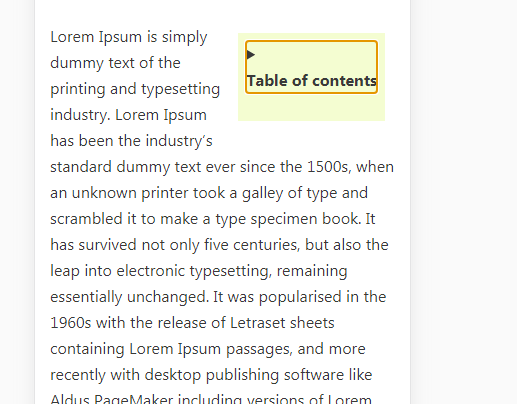
na ajfonima 5-6-7 izgleda ovako

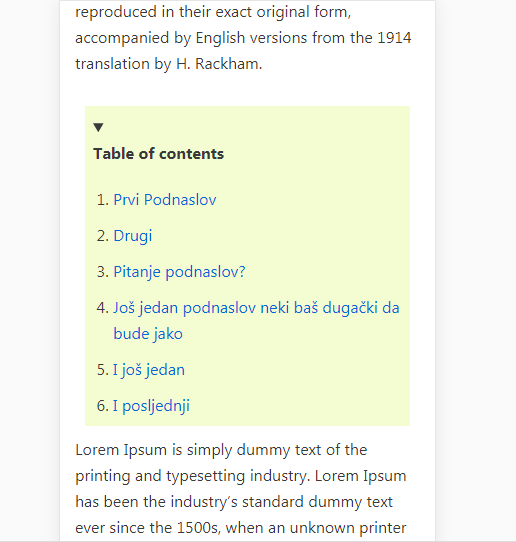
ili kad se klikne i otvori izgledao ovako
u ovom gore kodu za div je postavljena neka blaga boja, a ođe možete sami izabrat kod za boju https://html-color-codes.info/
još su dodate margine kolke da budu oko toc diva 10ak px je dovoljno, moje neko mišljenje i još je dodat pading da malo sve bude centriranije i istaknutije
Ovaj sumary text možete mjenjat kako želite, dal će bit Table of contents ili nešta drugo.
Bitna napomena ovaj href="#url-podnaslova" mora biti isti kao što su oni ID unutar h tagova (id=“url-podnaslova”), anchor ka podnaslovima može biti kakav gođ vi odaberete, ne mora biti istovjetan kao što je vaš podnaslov, dakle ako je podnaslov Najbolje patike za maraton, možete stavit taj anchor da bude Idealne patike za maratonce ili nešta trinesto.
Nadam se da sam dobro objasnio, trudio sam se uprostit iako me samog nervira kad se nešta uprosti previše, sem kad mi je nešta nepoznato e tad volim uprošteno totalno, pa eto da bude ovo i za nekog kome treba uprošteno
Bitno je reći da gugl hvata ove anchore i da se zakači po koja posjeta ka podnaslovima kao i da je u samom guglu rezultati kad se prikazu ovi anchori izgledaju nekako profesionalnije, više mjesta zauzima na pretraživaču itd
Ova metoda je meni trebala jer mi je sajt AMP i onda mu plugini koji prave automatski TOC prave problem sa javaskriptom ili čim već i ne može bit AMP, pa nisam mogao koristit preko plugina. Ima zeru posla ovako manuelno, ali ide prilično brzo. A sviđa mi se što za razliku od automatskih TOC izrađenih preko plugina ima se mogućnost mjenjanja anchora ka podnaslovima, jer se manuelno može koristiti bilo koji anchor.
ja sam u kodu koristio ordered listu za listanje podnaslova, ali može se korist i undordered lista samo se umjesto <ol> doda <ul>, kao i zatvori sa </ul>, i onda budu podnaslovi u bulet listi.
možda mi još štogođ padne na pamet kasnije pa dodam, al mislim da je to to. eto možda nekome zatreba ovo , mada sam baš skeptičan.