Zna li neko kako da podesim thumbnail na wordpress. Nasao sam neku temu za galeriju slika i sve mi super radi ali thumbnail nikako ne mogu da podesim kako treba, pokusavao sam razlicite velicine i uvijek nedje sece thumbnail pa se nesto ne vidi itd. ima li neki plugin ili nesto slicno kako bi mi to automatski podesilo?
Upitanju je tema: Hitchcock – WordPress theme | WordPress.org
Mislis, thumbnail slika nije dimenzija ili u proporciji nego je odsjecena? Imao sam taj problem sa hueman temom.
Evo na primjeru:
Desni klik na thumbnail, inspect element. Vidis kod.
img src=“http://localhost/wordpress/wp-content/uploads/2016/05/The-Walking-Dead-2-00fc-520x245.jpg” … >
Znaci velicina thumba je 520x245. Teme obicno kada se uradi upload slike u media napravi od te jedne vise njih razlicitih dimenzija i onda ih koristi gdje treba. Kako podesiti da se koristi slika originalnih dimenzija, tj. proporcija.
Na linuxu pretraga ide lako
root@ubuntu:/opt/wordpress/wp-content/themes/hueman# grep -R 520 * |grep php
functions/init-core.php: // add_image_size( ‘thumb-medium’, 520, 245, true );
option-tree/languages/option-tree.po:#: …/includes/ot-functions-settings-page.php:520
option-tree/languages/option-tree-et.po:#: …/includes/ot-functions-settings-page.php:520
Odes do tih fajlova. zakomentarises liniju gdje se pojavljuje 520 i 245 kao sto sam ja to uradio
// Thumbnail sizes
add_image_size( ‘thumb-small’, 160, 160, true );
// add_image_size( ‘thumb-standard’, 320, 320, true );
_ // add_image_size( ‘thumb-medium’, 520, 245, true );_
add_image_size( ‘thumb-large’, 720, 340, true );
Sacuvas fajl.
Dodas novi feature image u post. Takodje je vazno znato da ovo nece imati afekta na vec postavljene clanke.
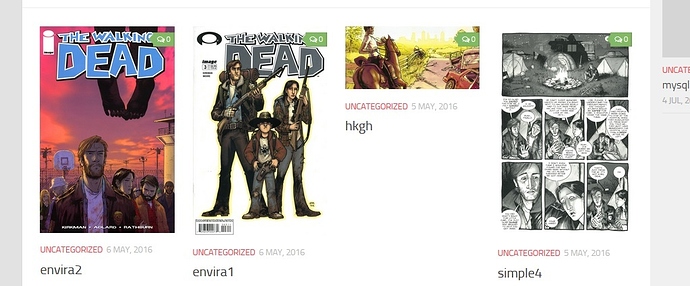
Na slici se vidi, sta je efekat. Prvo, drugi i cetvrti thumb je originalan a treci je cropovan. Evo i dio koda za thumb
img src=“http://localhost/wordpress/wp-content/uploads/2016/05/01.jpg” …>
Sretno!
Jednostavno, pripremi slike za web unaprijed.
Ako nisu isti format, stavi ih sve na isti, a ostalo popuni bojom pozadine, ili png samo su onda slike teške.
Ako je jedna landscape a ostale portait, a svi zhumb boxovi su portrait, onda crop je neizbježan.
Ili mijenjaj slike, ili mijenja box koji to prikazuje na određenu visinu svih boxova a širina da se prilagodi slici.
Samo onda gubiš kolone.
Meni je to ili ili, ako se ne misli unaprijed u samom dizajnu stranice.
Problem sam riješio pomoću ovoga plugina… pa probaj: Force Regenerate Thumbnails
Sa tim, a i drugim pluginovima ima jedan manji bug koji sam otkrio nedavno, naime ako nazivi fajlova sadrže neke HR znakove (čćžš) a regeneracija se radi na windows mašini u WAMP/XAMP/MAMP-u koji imaju stari PHP jednostavno će bacit error da file ne postoji iako je na točnoj lokaciji.
Kako sam imao par desetaka tisuća fotki nije postojala mogućnost renejmanja, stvar samo treba izvrtit na pravom serveru (Linux)
Navodno PHP 5 i niži imaju ovaj problem koji je ispravljen u novim verzijama a tiče se samo windows mašina.