Sve ti piše kada ga testiraš  Najviše opet gnjavi sajt adsense pa ondaK sve ostalo
Najviše opet gnjavi sajt adsense pa ondaK sve ostalo
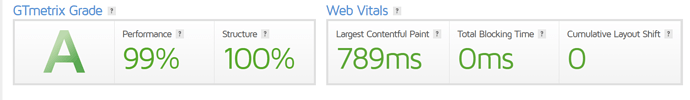
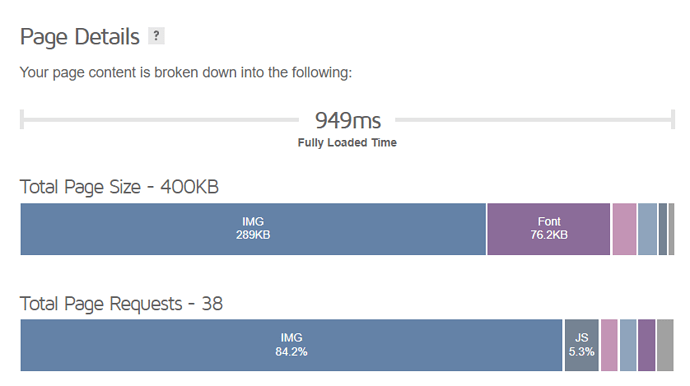
Zašto ste se svi uhvatili GTmetrix-a? On očitava samo rezultate za PC, dok su za Google algoritam najvažniji rezultati učitavanja na mobitelu. Ne kažem da i ovi rezultati nisu bitni, ali koliko znam google najviše gleda brzinu učitavanja na mobitelima, i ono još bitnije CLS, tj. ono skakanje sadržaja kada se učitavaju slike ili neki kodovi.
Također, nema smisla gledati brzinu ako nemate oglase na stranici, kad stavite oglase, onda ako dobijete odlične brzine to je bingo. Mislim da je to gotovo nemoguće postići osim sa premium ad mrežama koje imaju odlične metode ubrzanja svega. Ja dok sam koristio AdSense to je bilo žali bože, sada na Ezoicu je bolje dosta, ali opet mislim da nije ni blizu nekom mediavineu ili adthriveu.
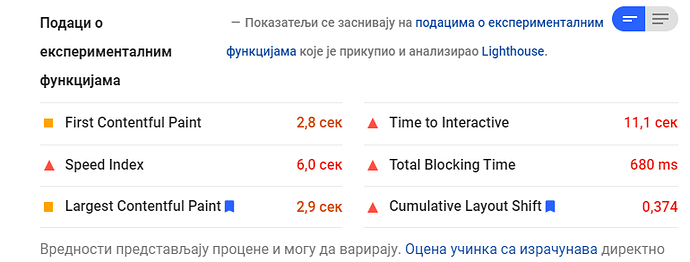
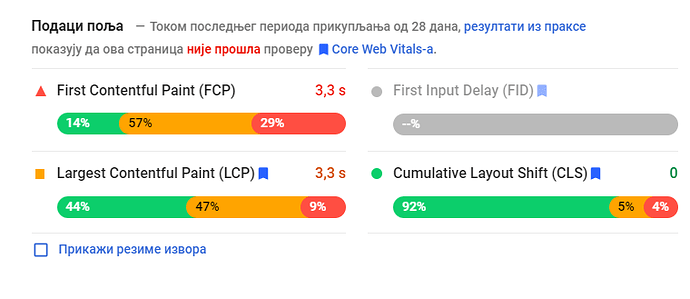
Mislim da je najvažniji za ocenjivanje brzine sajta Googleov PageSpeed Insights .Jer opet kad se pogleda to je googleov prizvod
Kod mene kada se isljuči adsense sajt dobija na brzini . I eto… opet, i pored koda za ubrzanje adsesne oglasa njihovi oglasi i dalje “guše” sajtove Stvarno su “experti” ti googlwe inžinjeri 
Vidim da se svi žale na adsense u smislu da usporava sajt, pa ću vam otkrini neke moje metode koje koristim za bolje učitavanje sajta jer radim SEO pa mi to sve mora biti brzo.
Ako imate adsense i pored toga jos analytics pa mozda i fb pixel morate sve zasebno dodati na sajt, što bi bilo puno koda i puno učitavanja. Ja koristim google tag manager on u osnovi sluzi da dodate sve te kodove na jedno mjestu tj. u tag manager i onda samo jedan kod od tag managera ugradite na sajt, to ce dosta pomoci ucitavanju.
Postoji i rjesenje da se dio koda koji se ucitava na vasoj stranici od adsensa prebaci u neki kao cdn i sve te js trecih strana kompresujete, o tome nekom drugom prilikom cu pisati.
Zašto se toliko opterećujete sa milisekundama? Za SEO je to jedan od manje bitnih faktora, a za korisnika je isto da li je sekunda ili dvije, bitno da nije 10 sekundi.
Treba posvetiti pažnju na optimizaciju sadržaja, kvalitetu naravno, domenu i backlinkove, a brzina…to je totalna pizdarija i gubljenje vremena da se postigne par milisekundi brže učitavanje.
To se slazem. Medjutim ako stranica (koju sam imao nedavno za doradit) ima ucitavanje 15 sekundi onda je to previse. Danas je paznja korisnika od 3 do 5 sekundi, sve preko toga korisnika tjera da stisne close.
E to jest problem. Ovo da li je 1.23 ili 1.57 sekundi je totalno nebitno, ali 15 sekundi je nešto drugo. Mada je nekad i to bilo super  Sjećam se kad je bilo dobro ako se sise pokažu nakon 15 sekundi učitavanja gifa, a ako za minutu vidiš i pi… onda si bio sretan
Sjećam se kad je bilo dobro ako se sise pokažu nakon 15 sekundi učitavanja gifa, a ako za minutu vidiš i pi… onda si bio sretan 
Neki dan primijetim da mi se sporo ucitava web, pod “sporo” mislim na nekih 15 sekundi, mislila sam da je do hosta, ali nije, nego je problem bio sa pluginom WPoptimize koji koristim vec 2 godine i prije nije bilo problema (taj dan se automatski azurirao ali je nesto poslo po zlu). Nakon sto sam ga deaktivirala i na kraju izbrisala, nisam dodala nikakav plugin za optimizaciju i page cache, ali mi u web.dev pokazuje dobru statistiku 97/100, na GTmetrix A grade 91% 95%, prije je bilo 98/100, na gtmetrix slicna statistika. Pa se pitam kako to da je optimizacija ostala OK nakon uklanjanja plugina i ako moze preporuka koji plugin instalirati za cache (ako mi uopste treba) 
Moguće da je ostao code od plugina u .htaacess fajlu koji svaki cache plugin dodaje.
U nekim slučajevima cache plugini prave folder i dodaju neka pravila i prilikom brisanja plugina taj fajl ostaje na hostingu i čuva podešavanja. Morat ćeš ručno to da potražiš i očistiš.
Ako ti sajt nije previše velik onda jedan od najboljih za basic upotrebu je WP Super Cache, nemaš puno podešavanja niti brige oko njega, a i među najpopularnijim je.
A ako znaš šta radiš i kako radi cache napredniji nivo je W3 Total Cache, imaš dosta tutorijala kako ga ispravno podesiti, ima sve što je potrebno do detalja da se optimizuje za najbolje performanse.
WP-Optimize neka pravila upisuje u htacess fajl pa tamo potraži obriši ako šta ima kodova od njega
Ocistila bih ja al kad bi znala  Znam samo da mi je u Cpanelu CPU zakucao na 100, kad sam obrisala plugin pokazuje 12/100. Nisam uopste sumnjala na plugin, nego mi iz hosta rekose. A sve bilo ok do neki dan kad se azurirao plugin. Probat cu sutra taj WP super cache podesit. Mnogo hvala
Znam samo da mi je u Cpanelu CPU zakucao na 100, kad sam obrisala plugin pokazuje 12/100. Nisam uopste sumnjala na plugin, nego mi iz hosta rekose. A sve bilo ok do neki dan kad se azurirao plugin. Probat cu sutra taj WP super cache podesit. Mnogo hvala 
Nista ja to ne smijem taknut,a ja kad vidim one fajlove samo me znoj oblije i zatvorim 
Ovo sam postigao zahvaljujući samo jednom pluginu za wordpress: WP Rocket… nije besplatan, ali vrijedi svaki dolar… u kombinaciji sa (plugin load filter)
pagespeed GOOGLE: 99/100 (mobile/desktop)
Sigurno je u pitanju manja stranica od par postova ili stranica, takve rezultate mozes imati sa bilo kojim pluginom. Međutim kada je u pitanju neki shop od preko 20 plugina ili kompleksnija stranica, teško je napraviti takve rezultate, a da se zatrži funkcionalnost stranice.
Ovisi kako za šta. Na Woocommerce shopu sa 200 artikala WP Rocket ubije stranicu.
Nebitno koliko imaš pluginova… kao što sam reko, WP Rocket sam za sebe je ok opcija… no najbolje ga je kombinirati sa nekim pluginom koji će pak brinuti koje pluginove da učitava na kojoj stranici/tipu stranice. Koristim jednostavniji (besplatni) plugin za te svrhe , je nemam previše (nazovimo to kombinacija uključivanja/isključivanja pluginova). Ako koristiš, kako kažeš 20+ pluginova, ja bi se koncentrirao na kombinaciju (WP Rocket + asset cleanup)… Ne vjerujem da svih 20 pluginova treba biti učitano na nekoj stranici (page/post/woocommerc…). Ako i trebaju, možda neke .js datoteke ne treba odmah izvršiti, odgodi im izvršavanje na pomak/klik miša (WP Rocket ima odlično rješenje glede odgode učitavanja/izvšavanja js datoteka)… Treba se igrati… OK, možda ne dođeš do idealnih brojki… ali da se da ubrzat stranica uz malo igranja s postavkama WP pluginova i postavkama na samom serveru (verzija php / memcached/opcache/htaccess/gzip i te pizdarije…), da se…
Da li je ko rijesio sa google pagespeed ovaj problem: Postavite slike u odgovarajućoj veličini
Tema: Astra
Znači kad uploadaš slike postaviš ih na veličinu koju određuje tema npr. 1000x1000. Ako uploadaš sliku koja je 1400x1400 px pa ih onda .css od teme smanjuje dobit ćeš ovakvu poruku.